Dalam posting sebelumnya mengenai
fitur Kategori Otomatis Dengan Thumbnail ada yang request, bagaimana jika yang tampil adalah hanya thumbnail saja dan berderet ke samping? ini bisa saja di lakukan, namun tentu dengan sedikit modifikasi.
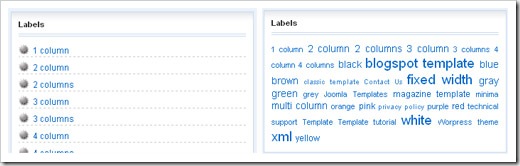
Contoh screenshot dari kategori otomatis hanya menampilkan thumbnail:

Berikut adalah langkah-langkahnya :
Langkah pertama
Login ke blogger dengan ID anda.
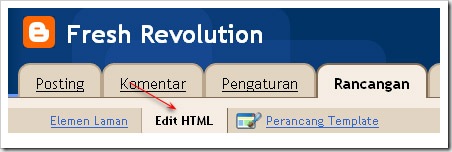
Klik Rancangan.

Klik tab Edit HTML.

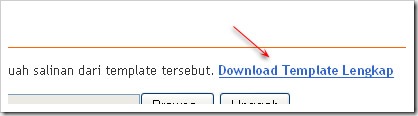
Disarankan untuk membuat backup terlebih dahulu, klik pada tulisan Download Template Lengkap.

Carilah kode ]]></b:skin>, copy lalu paste kode berikut persis diatas kode ]]></b:skin> /*** Labels Thumbs ***/ img.label_thumb{ float:left; border:1px solid #ccc; width:85px; height:70px; margin-right:10px; margin-bottom:10px; }
Carilah kode </head>, copy lalu paste kode berikut persis diatas kode </head> <script type='text/javascript'> //<![CDATA[ function labelthumbs(json){document.write('<div>');for(var i=0;i<numposts;i++){var entry=json.feed.entry[i];var posttitle=entry.title.$t;var posturl;if(i==json.feed.entry.length)break;for(var k=0;k<entry.link.length k++){if(entry.link[k].rel=='replies'&&entry.link[k].type=='text/html'){var commenttext=entry.link[k].title;var commenturl=entry.link[k].href;} if(entry.link[k].rel=='alternate'){posturl=entry.link[k].href;break;}} var thumburl;try{thumburl=entry.media$thumbnail.url;}catch(error) {s=entry.content.$t;a=s.indexOf("<img");b=s.indexOf("src=\"",a);c=s.indexOf("\"",b+5);d=s.substr(b+5,cb5);if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!="")){thumburl=d;} else thumburl='';} document.write('<a href="'+posturl+'" title="'+posttitle+'"><img class="label_thumb" src="'+thumburl+'"/></a>'); if(i!=(numposts-1)) document.write('');} document.write('</div>');} //]]> </script>
Klik tombol SIMPAN TEMPLATE.
Langkah pertama selesai.
Langkah kedua
Klik tab Rancangan.

Jika masih dalam posisi tab Elemen Laman, silahkan klik terlebih dahulu tab menu Elemen Laman.

Klik Tambah Gadget untuk menambahkan gadget baru.

Setelah muncul jendela baru, klik tanda plus untuk HTML/JavaScript

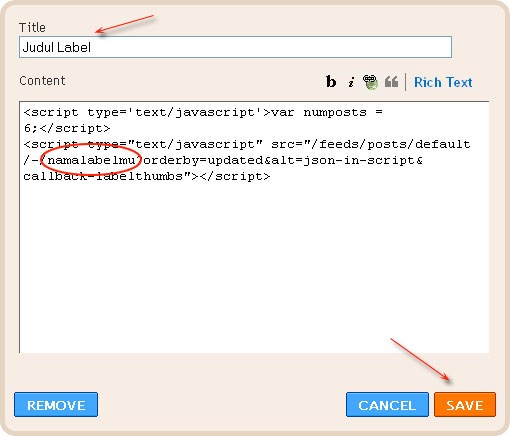
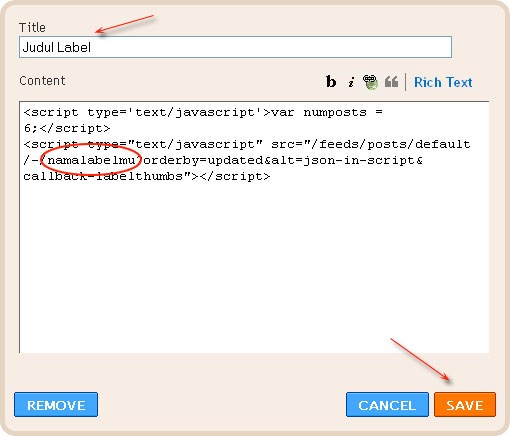
Copy script dibawah ini, lalu paste pada kolom yang tersedia. Beri juga judul yang sesuai dengan yang anda inginkan. Namun sebelumnya anda harus mengubah tulisan yang di beri warna merah dengan nama kategori yang di inginkan.
<script type='text/javascript'>var numposts = 6;</script>
<script type="text/javascript" src="/feeds/posts/default/-/namalabelmu?orderby=updated&alt=json-in-script&callback=labelthumbs"></script>

Klik tombol SIMPAN
Langkah kedua Selesai.
Jika anda ingin menambahkan widget lain untuk nama kategori yang lain, anda hanya melakukan hal yang sama dengan urutan Langkah Kedua.
Untuk pengaturan custom seperti mengubah ukuran thumbnail, border dan lainnya, anda dapat mengubah pengaturan di bagian CSS, silahkan kreasikan sendiri :
/*** Labels Thumbs ***/
img.label_thumb{
float:left;
border:1px solid #ccc;
width:85px;
height:70px;
margin-right:10px;
margin-bottom:10px;
}
Untuk mengatur jumlah thumbnail yang ingin tampil anda tinggal mengubah angka 6 dengan nilai angka yang lain.
<script type='text/javascript'>var numposts = 6;</script>
Manampilkan kategori hanya thumbnail, mungkin cocok untuk blog yang bersifat gallery template, gallery photo dan sejenisnya.